
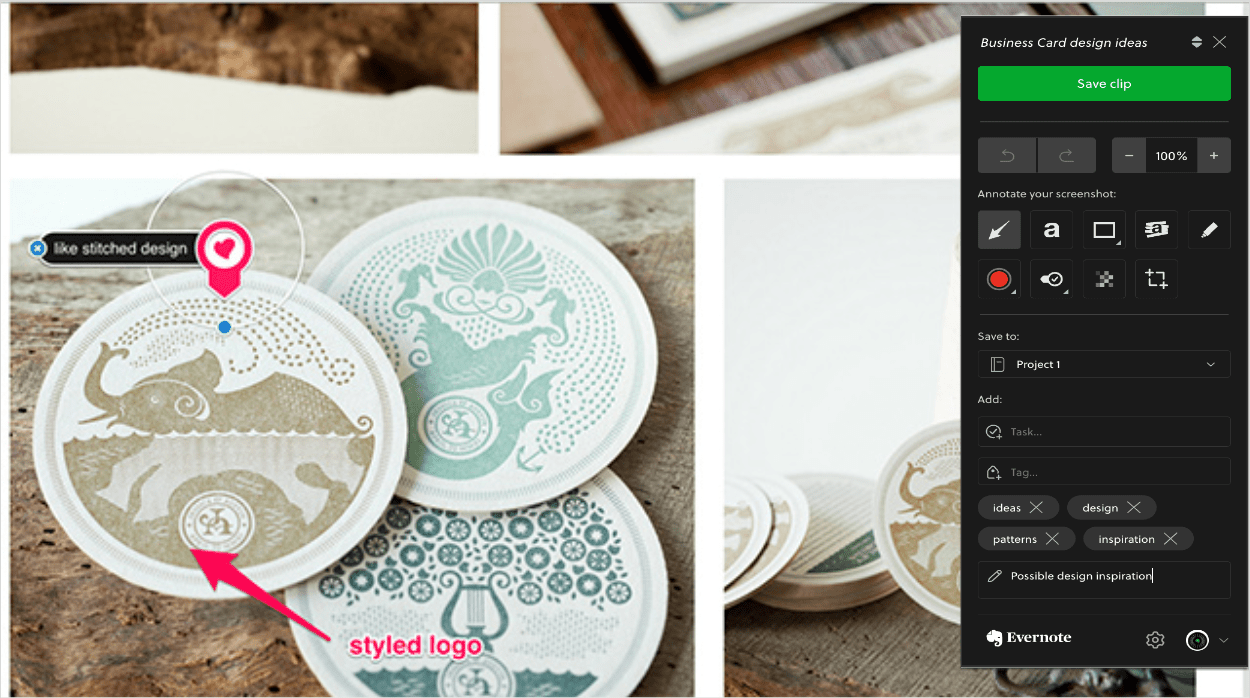
Add visual callouts to clipped screenshots
When you take a screenshot with clipper, the annotation tools appear. Use them to add arrows, shapes, and other visual callouts for quicker and clearer communication.

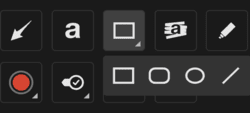
Shape tool: Draw circles, lines, and other shapes on a screenshot.

Color options: Choose or edit the color of your new or selected shapes, text, and other visual callouts.

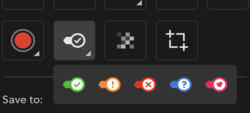
Stamp tool: Add stamps with labels and arrows. Select and position your stamp on your screenshot. Click the '+' or the 'a' to add an arrow or text label.
Other annotation tools:
 Marker tool: Draw with digital ink.
Marker tool: Draw with digital ink. Text tool: Add text annotations.
Text tool: Add text annotations. Highlighter tool: Highlight text or images.
Highlighter tool: Highlight text or images. Pixelate tool: The pixelate tool is perfect for blurring portions of images that need to be kept anonymous, such as faces or personally identifiable information.
Pixelate tool: The pixelate tool is perfect for blurring portions of images that need to be kept anonymous, such as faces or personally identifiable information. Crop tool: Drag the lines to crop a screenshot.
Crop tool: Drag the lines to crop a screenshot. Undo
Undo Redo
Redo Zoom in
Zoom in Zoom Out
Zoom Out
Updated